그 많던 게임들은 다 어디로 갔을까
여러분은 '플래시 게임'을 기억하시나요? Z세대라면 누구나 쥬니어네이버, 야후꾸러기, 키즈짱 등의 플래시 게임 사이트, 한 번씩은 이용해 보셨을 것입니다.

그런데 Z세대의 어린시절을 함께 했던 플래시 게임은 언젠가부터 통 보이지 않게 되었는데요. 그 이유를 간단히 살펴보겠습니다. 플래시 게임은 대부분 '어도비 '플래시'라는 프로그램으로 제작되었는데요. '어도비 플래시'는 게임 개발을 위한 ‘어도비 플래시 프로페셔널’과, 게임 실행을 위한 ‘어도비 플래시 플레이어’ 두 가지의 프로그램을 총칭하는 말입니다.. 그런데 어도비 플래시는 메모리를 많이 차지하고, 이에 따라 보안에 굉장히 취약하다는 문제로 2021년부터 서비스를 종료하게 되었습니다. 게임을 개발하지도, 실행하지도 못하게 된 것입니다.

누구나, 쉽게, 빠르게 코딩으로 게임 만드는 방법 : 스크래치
어도비 플래시의 빈자리는 HTML5가 대체합니다. HTML5를 통해 메모리 차지를 줄여 보안 문제를 해결하는 동시에 모바일 환경에서도 이용 가능하게 되었습니다. ‘스크래치’ 역시 HTML5를 기반으로 게임을 만들 수 있는 프로그래밍 언어입니다.

프로그래밍 언어? 코딩? HTML? 뭐가 뭔지 전혀 모르더라도 걱정하지 마세요. 스크래치는 교육을 위해 만들어진 프로그래밍 언어로, 명령어를 블록처럼 연결하는 코딩 방식을 사용합니다. 얼마나 쉬운지 초등학생 코딩 교육에 사용될 정도이죠. 스크래치를 통해, 그리고 이 글을 통해 여러분도 손 쉽게 게임을 만들 수 있습니다.
10분만에 게임 만들어 보기
그럼, 스크래치를 이용하여 직접 게임을 만들어볼까요? 우리가 만들어 볼 게임은 ‘장애물 피하기 게임’입니다. 하늘에서 떨어지는 장애물을 키보드 조작으로 피하는 아주 간단한 게임을 만들어 보아요.

1단계 : 스크래치 파악하기
본격적인 게임 제작에 앞서 스크래치의 기본적인 기능을 알아볼까요? 우선 스크래치 플랫폼(https://www.scratch.mit.edu/)에 접속합니다. 게임 저장이 가능하도록 회원가입 및 로그인을 하는 것이 좋아요. 그리고 홈페이지 상단 바의 ‘만들기’를 클릭합니다.

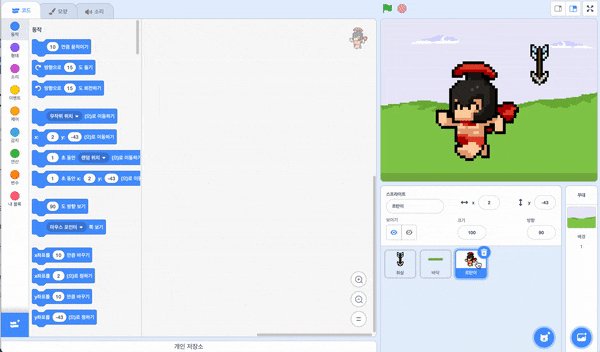
만들기를 누르면 나오는 이 곳이 게임을 만드는 작업실입니다. 작업실에는 크게 4개의 영역이 있습니다.

첫 번째 영역은 코드, 모양, 소리 영역 입니다. 코드 영역은 우리가 사용할 명령어 블록들이 있습니다. 코드의 유형별로 색깔이 다릅니다. 모양, 소리 영역을 통해 그림의 모양을 직접 편집하거나 소리를 조절할 수 있습니다. 두 번째 영역은 조합 영역입니다.

두 번째 영역은 조합 영역입니다. 코드 영역에서 블록을 끌어와 조합합니다.

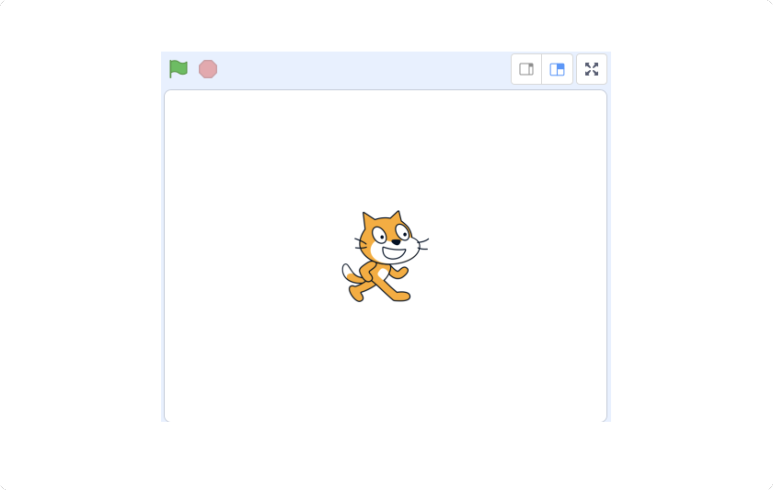
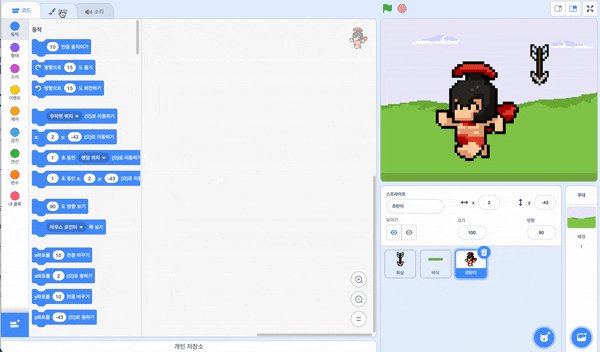
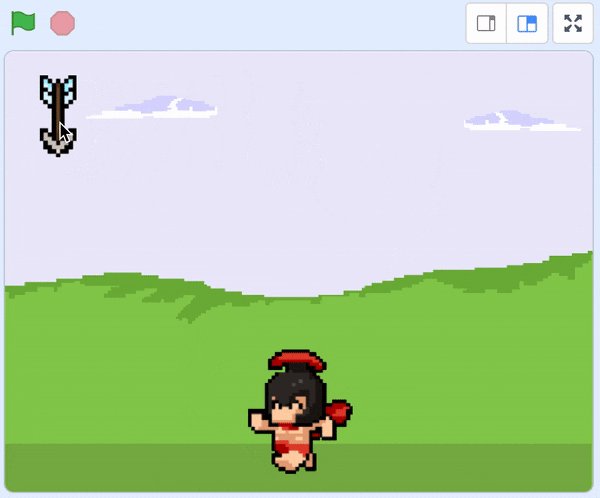
세 번째 영역은 미리보기 영역입니다. 게임 제작의 진행 상태를 볼 수 있습니다. 상단의 초록 깃발을 누르면 게임이 시작되고, 빨간 버튼을 누르면 게임이 정지됩니다.
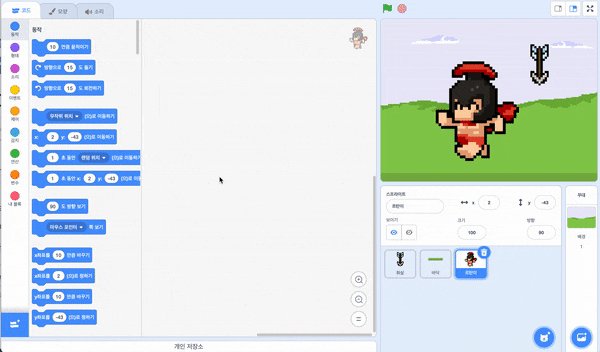
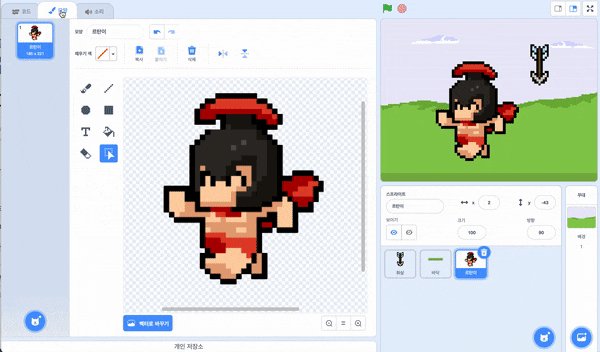
마우스로 직접 그림의 위치를 이동시킬 수도 있습니다.

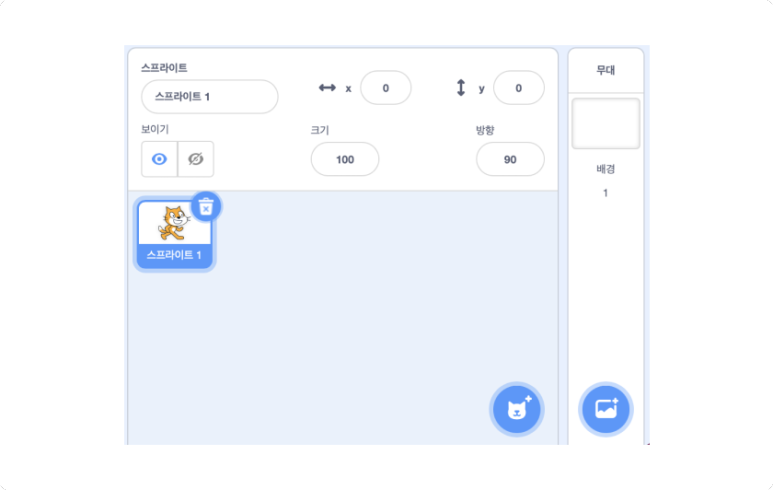
마지막 영역은 스프라이트 영역과 무대 영역입니다. 여기서 스프라이트란, 게임에 포함되는 그림 파일들을 의미합니다. 그리고 무대는 게임의 배경을 의미합니다.
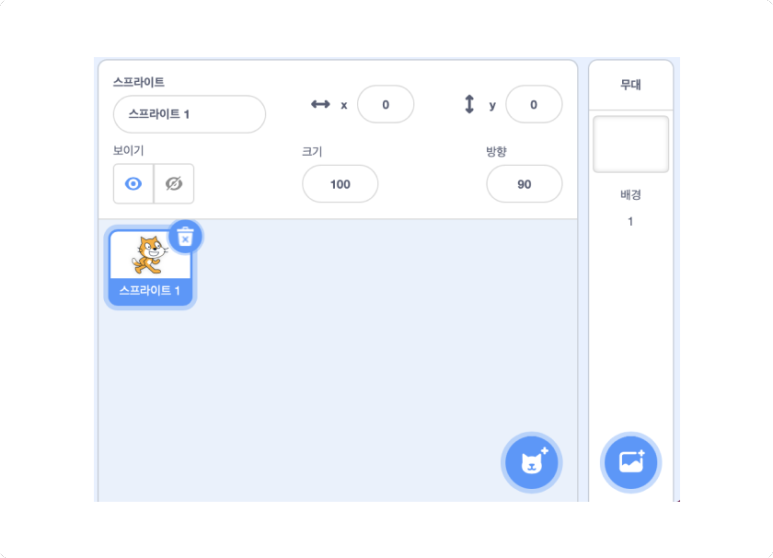
이곳에선 스프라이트를 선택, 삭제하고 스프라이트의 이름, 위치, 보이기 여부, 크기, 방향을 설정할 수 있습니다.

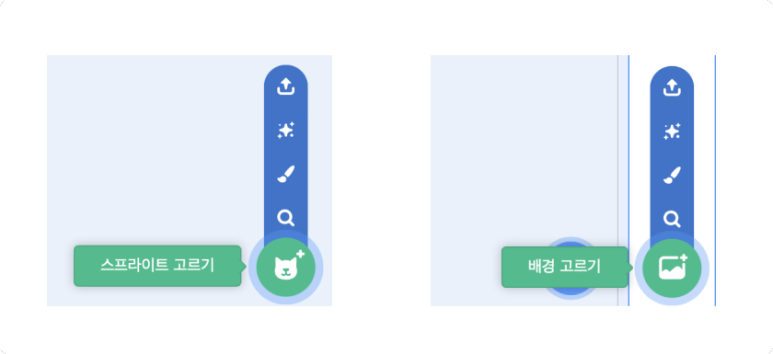
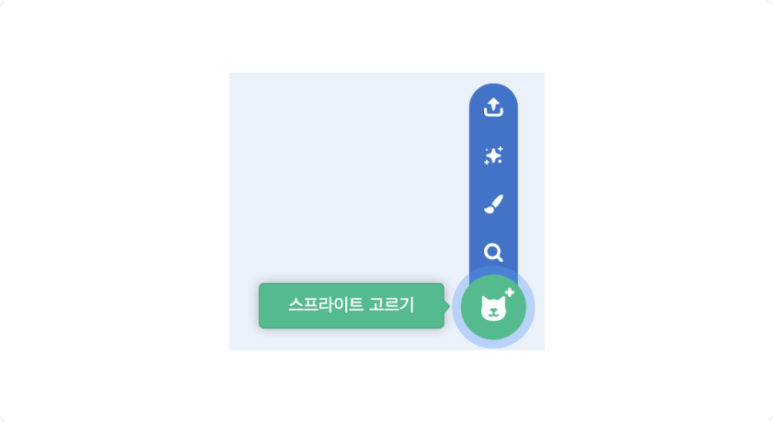
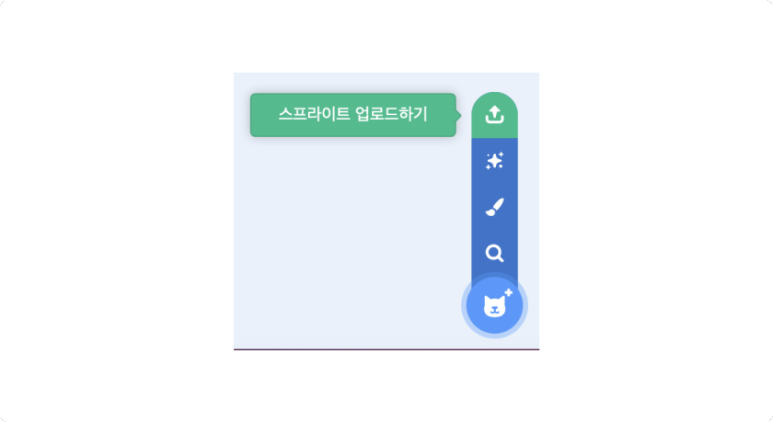
우측 하단 고양이 아이콘에 마우스를 올리면, 스프라이트 창이 나옵니다. 위에서부터 내 컴퓨터에서 이미지 파일을 스프라이트로 업로드하기, 스크래치가 제공하는 무작위 서프라이즈 스프라이트 꺼내기, 스프라이트 그리기, 그리고 스크래치가 제공하는 무료 스프라이트 고르기 기능입니다.
고양이 아이콘 바로 옆에 있는 사진 아이콘에 마우스를 올리면, 배경 창이 나옵니다. 스프라이트 창과 마찬가지로 배경을 업로드하거나 서프라이즈 배경 꺼내기, 그리기, 그리고 고르기 기능이 있습니다.

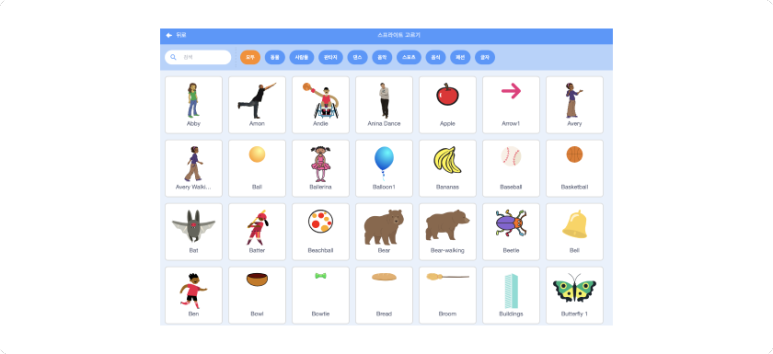
만약 게임에 필요한 이미지 파일을 직접 구하기 어렵다면, 이렇게 스크래치에서 무료로 제공하는 스프라이트나 배경을 이용하면 됩니다.

스크래치의 기본 기능을 익혔으니 본격적으로 게임 개발에 들어가볼까요?
게임 규칙 설정하기
게임의 규칙을 설정해 봅시다. 제가 설정한 규칙은 다음과 같습니다.
(1) 시작 버튼을 눌러 게임을 시작합니다.
(2) 하늘에서는 1초에 하나씩 장애물이 떨어집니다. 장애물은 바닥에 닿으며 사라집니다.
(3) ←→키보드를 이용해 캐릭터를 이동 시킵니다.
(4) 장애물이 캐릭터에 닿으면 게임이 종료됩니다.
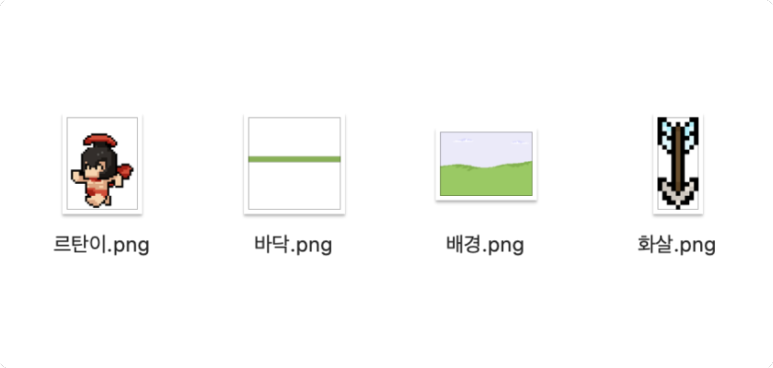
이 게임에서 필요한 요소는 장애물, 캐릭터, 바닥, 그리고 게임의 배경 배경 네 가지 입니다. 게임을 만들기 위해서 배경이 투명한 PNG 이미지 파일을 각각 준비해주세요. 만약 이미지 파일이 없다면 스크래치에서 기본 제공하는 스프라이트와 배경을 이용하면 돼요.

저는 장애물 화살과 르탄이 캐릭터, 그리고 초록색 바닥과 배경을 준비해주었어요.
스프라이트&배경 업로드하기
(1) 먼저, 기본으로 추가되어있는 고양이(스프라이트1)를 삭제해줍니다. 해당 스프라이트 옆 휴지통을 누르면 삭제됩니다.

(2) 이제 캐릭터, 화살, 바닥을 불러와봅시다. 스프라이트 창에서 스프라이트 업로드하기로 컴퓨터에 저장된 이미지 파일을 스프라이트로 불러옵니다.

이미지 파일이 없다면, 스프라이트 고르기로 스크래치에서 제공하는 이미지를 불러와주세요.

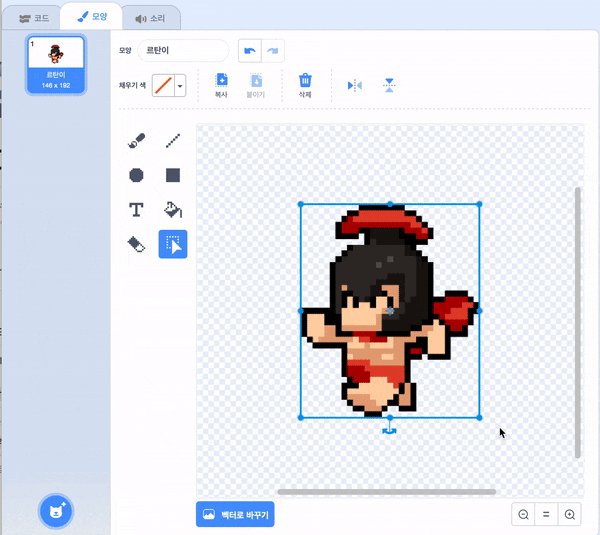
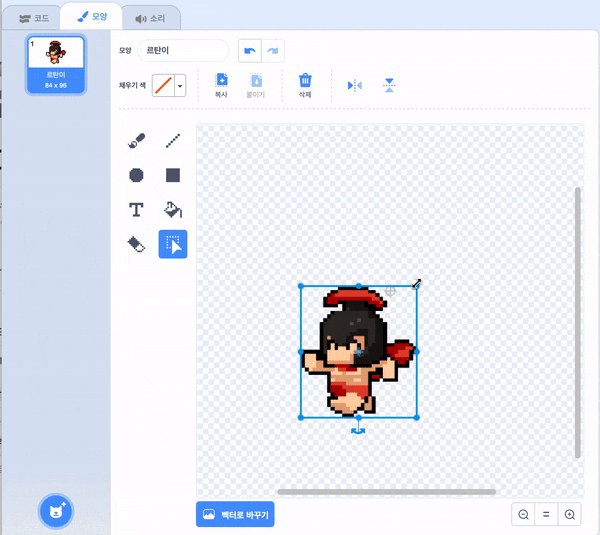
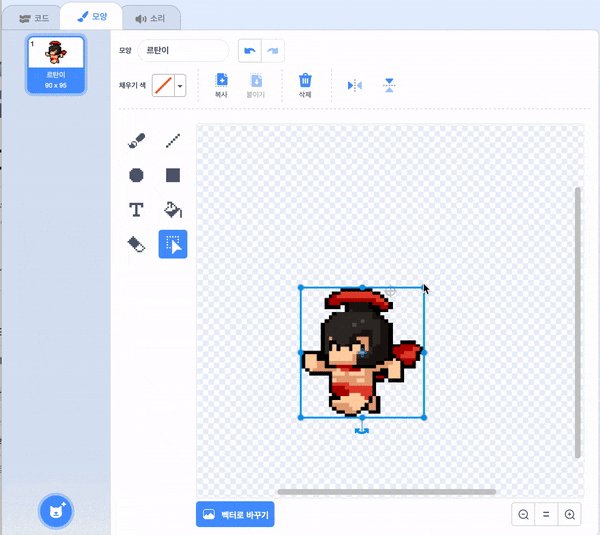
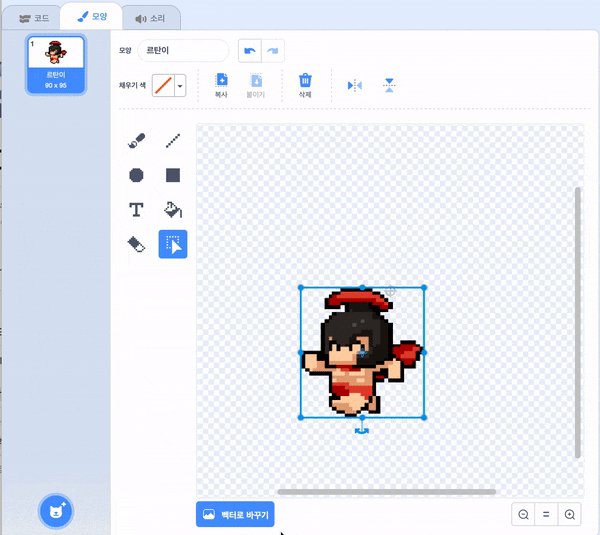
스프라이트가 너무 크거나 작다면, 스프라이트 영역에서 해당 스프라이트를 선택하여 모양 영역에서 편집해줍니다.


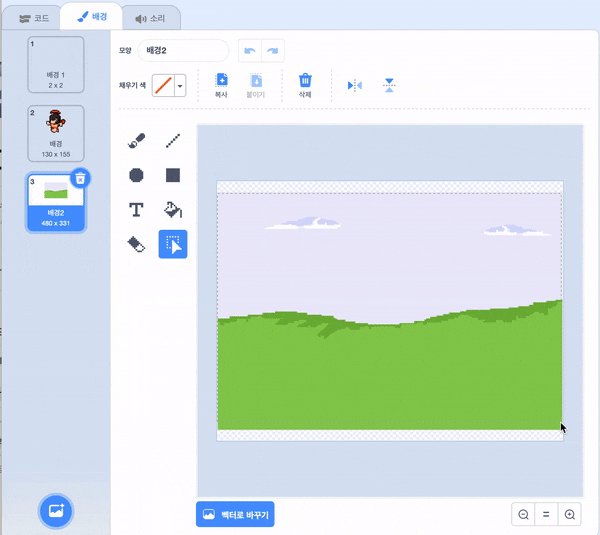
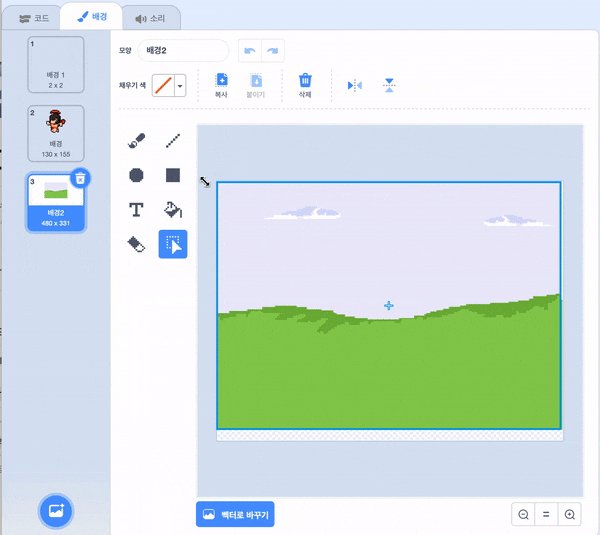
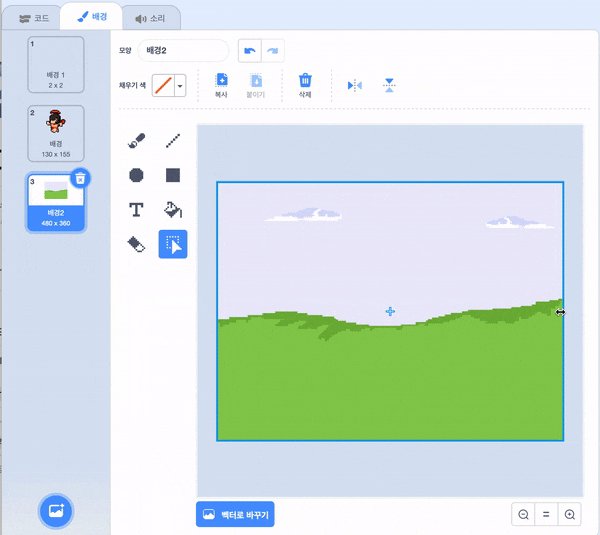
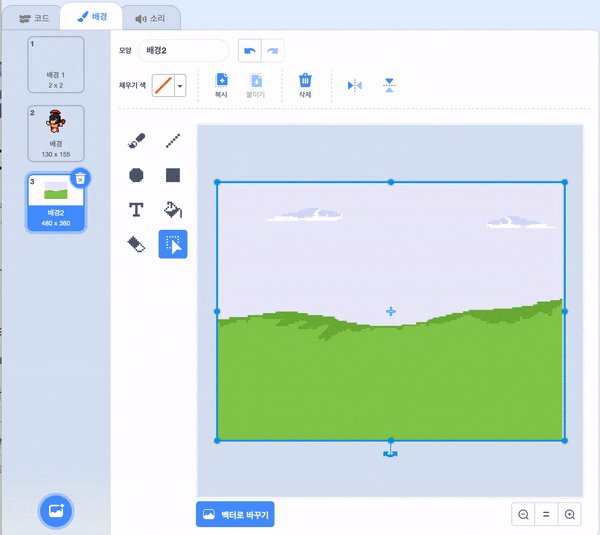
(3) 배경 역시 배경창에서 스프라이트와 동일한 방법으로 불러옵니다. 만약 불러온 배경이 창의 크기와 맞지 않다면 모양 영역에서 편집해 줍니다.

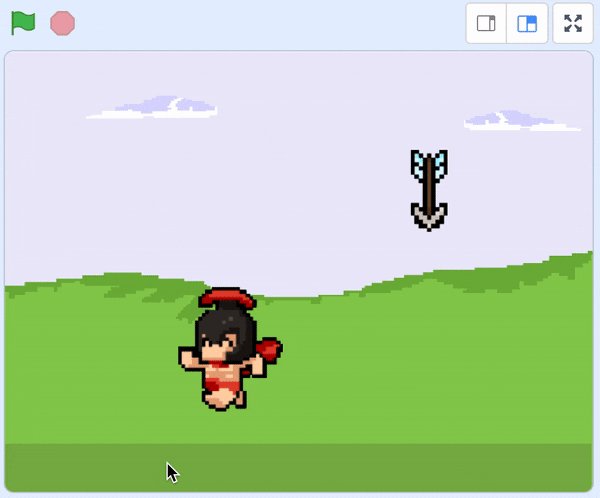
(4) 미리보기 영역에서 스프라이트를 옮겨줍니다.

코드 블록 조합하기
자, 이제 대망의 코딩 단계입니다. 각 스프라이트 별 역할을 생각하며, 필요한 블록을 조합해 보아요.
1.캐릭터(르탄이)
캐릭터는 게임을 시작하면 키보드 조작에 따라 양 옆으로 움직입니다.
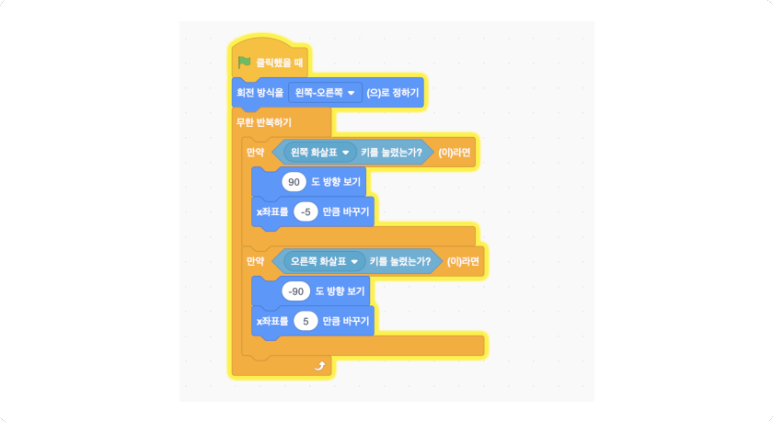
(1) 게임 시작 : 게임 시작 스프라이트를 따로 만들지 않았으니, 미리보기 영역에 나오는 초록 깃발을 누르면 게임을 시작하도록 설정해줄 거예요. 그러므로 초록 깃발을 클릭했을 때 블록을 놓습니다.
(2) 회전 방식 제한 : 캐릭터는 양 옆으로만 움직일 것입니다. 위 아래로 움직이면 게임이 제대로 작동하지 않겠죠. 그러므로 회전방식을 왼쪽-오른쪽(으)로 정하기 블록을 놓습니다.
(3) 캐릭터 이동 : 캐릭터는 게임이 끝날 때까지 계속해서 움직여야 합니다. 그러므로 무한 반복하기 블록을 놓습니다. 무한 반복하기 블록이 없다면, 딱 한 번씩만 움직일 것입니다.
캐릭터는 좌우 방향키에 따라 조작됩니다. 그러므로 만약 왼쪽 화살표 키를 눌렀는가?(이)라면 블록에 x좌표를 -5만큼 바꾸기 블록을 합쳐 놓습니다.
캐릭터 스프라이트의 원본은 왼쪽을 보고있습니다. 좌측으로 이동 시 좌측을 볼 수 있도록 원래 그림의 방향인 90도 방향 보기 블록을 넣습니다.
만약, 원본이 오른쪽을 보고 있다면 -90도 방향 보기 블록을 넣어주세요.
좌측도 마찬가지로 만약 오른쪽 화살표 키를 눌렀는가?(이)라면 블록에 x좌표를 5만큼 바꾸기를 합쳐 놓습니다. 캐릭터 스프라이트의 원본이 좌측을 보고 있으므로, -90도 방향을 보기 블록을 넣어 우측을 보도록 해줍니다. -90도로 좌우 반전을 시켜주는 것입니다.
만약, 원본이 오른쪽을 보고 있다면, 90도 방향 보기 블록을 넣어주세요.

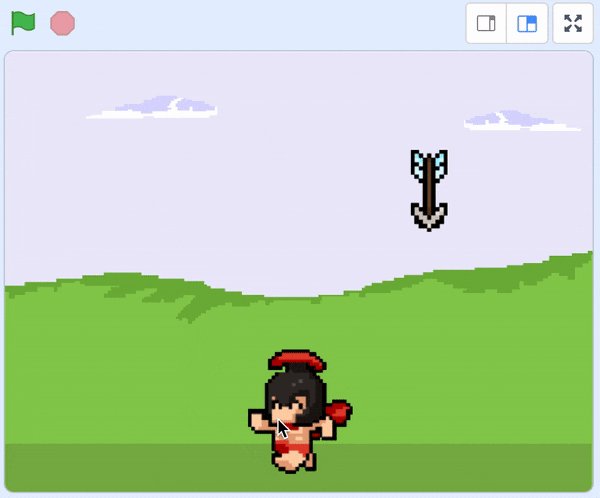
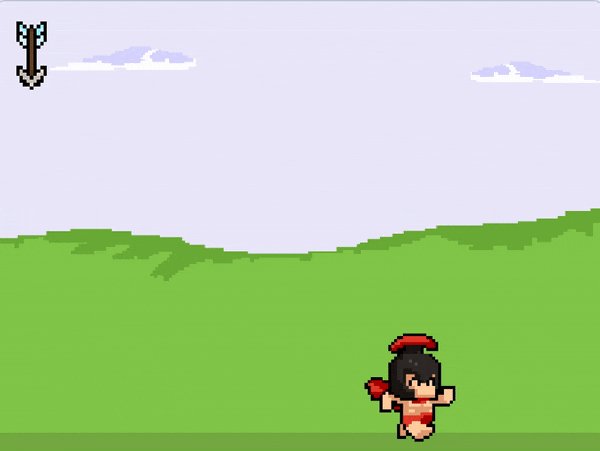
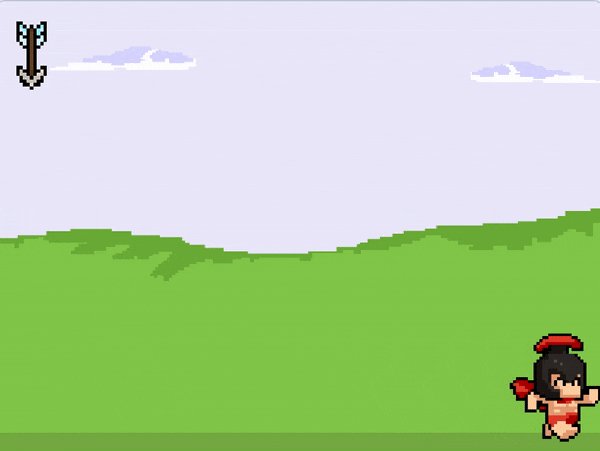
미리보기 영역을 통해 중간 점검을 해볼까요? 초록 깃발을 누르고 좌우 방향키를 누르면, 캐릭터가 이동하는 모습을 확인할 수 있습니다.

2.장애물(화살)
장애물은 게임을 시작하면 하늘에서 무작위하게 떨어집니다. 장애물이 바닥에 닿으면 게임이 계속 진행되지만, 캐릭터에 닿으면 게임이 종료됩니다.
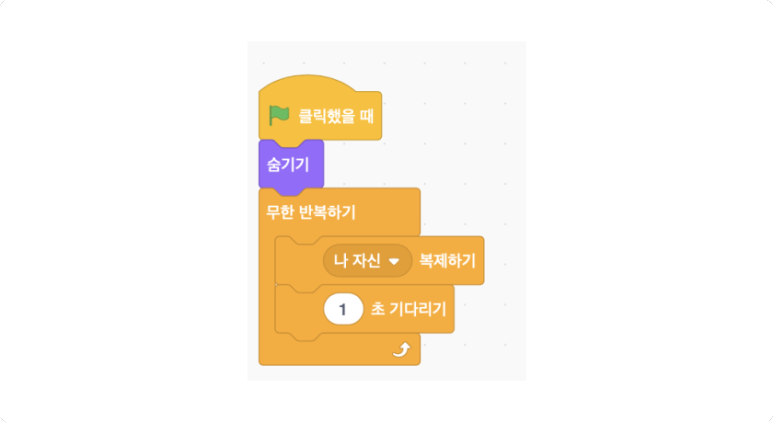
(1) 숨기기 : 우리가 스프라이트를 업로드하기 위해 놓았던 장애물이 계속 위에 떠있으면 곤란하겠죠. 초록 깃발을 클릭했을 때 블록에 숨기기 블록을 합쳐 게임을 시작하면 장애물이 숨겨지도록 설정해줍시다.
(2) 복제하기 : 장애물 여러 개가 떨어지게 하기 위해서는, 장애물을 계속해서 복제해주어야 합니다. 그러므로 무한 반복하기 블록에 나 자신 복제하기 블록을 합쳐줍니다. 1초에 한 번 규칙적으로 복제되도록 1초 기다리기 블록을 놓아줍니다.

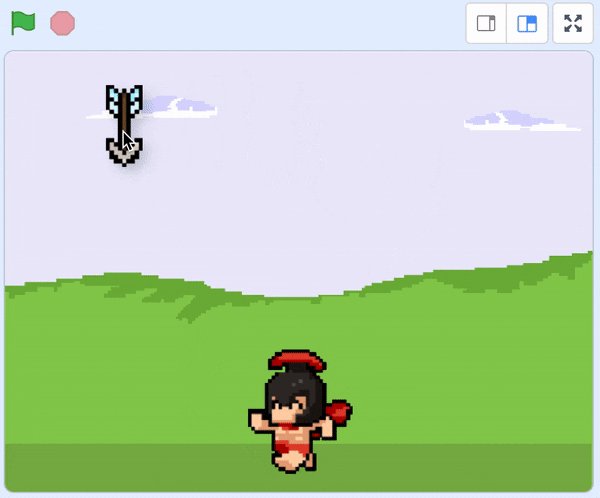
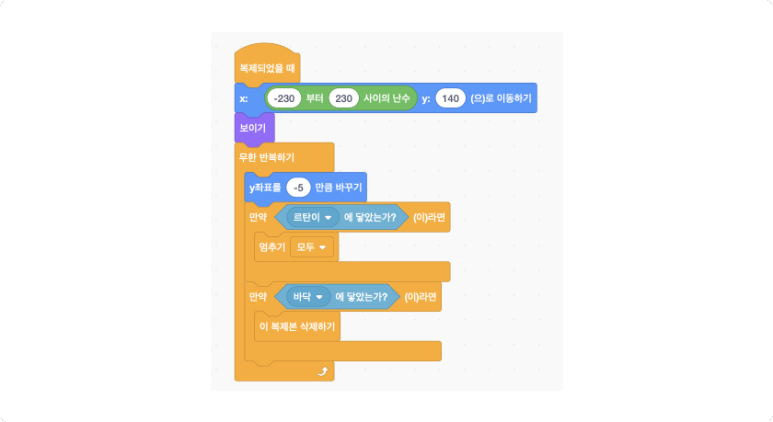
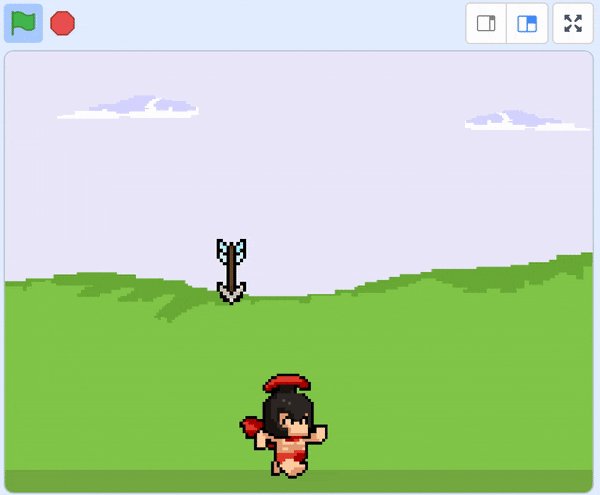
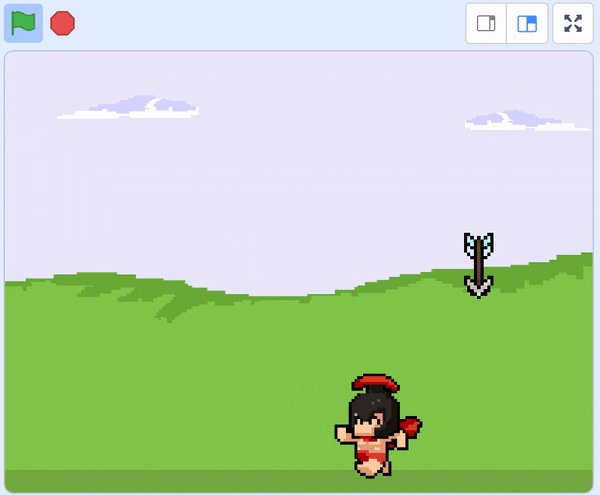
(3) 복제 후 : 복제된 장애물을 코딩하므로 복제되었을 때 블록을 놓아줍니다. 복제가 된 장애물은 무작위한 위치에서 떨어집니다. 그러므로 X: -230부터 230 사이의 난수 y: 140(으)로 이동하기 블록을 놓아 장애물을 이동시킵니다. 그리고 숨겨놓았던 장애물을 보이게 하기 위해 보이기 블록을 놓아줍니다.
이제 장애물을 떨어뜨려 보아요. 장애물은 게임이 끝날 때까지 계속 떨어집니다. 그러므로 무한 반복하기 블록에 y좌표를 -5만큼 바꾸기 블록을 합쳐줍니다.
만약 장애물이 캐릭터에 닿으면 게임이 끝납니다. 그러므로 만약 캐릭터(르탄이)에 닿았는가?(이)라면 블록에 멈추기 모두 블록을 합쳐 놓아줍니다.
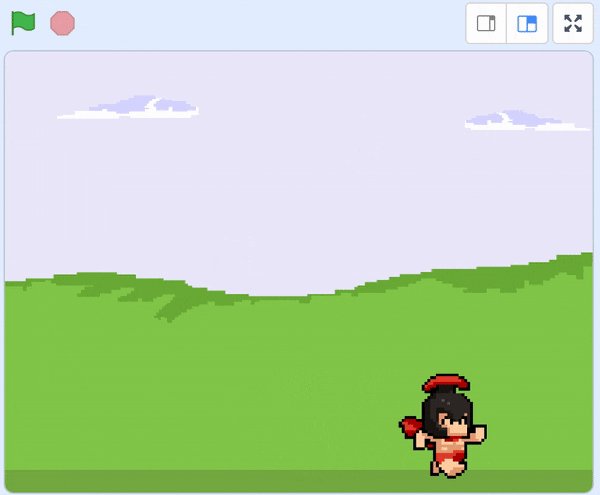
만약 장애물이 캐릭터에 닿지 않고 바닥까지 내려오면, 바닥에 닿은 장애물은 사라지게 됩니다. 그렇지 않으면 바닥에 화살이 계속해서 쌓이게 돼요. 그러므로 만약 바닥에 닿았는가?(이)라면 블록에 이 복제본 삭제하기 블록을 합쳐 놓아줍니다.


이것으로 게임이 완성되었습니다. 어때요, 정말 쉽지 않나요?
마무리하기
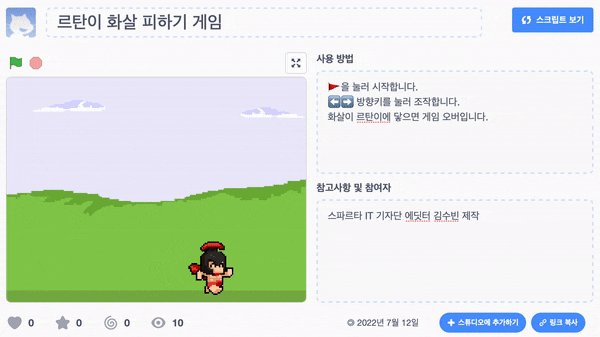
이제 게임의 모든 코딩이 끝났습니다. 상단 바에서 게임의 이름을 변경하고, 게임을 컴퓨터 파일로 저장할 수 있습니다. 이제 프로젝트 페이지 보기로 가볼까요?

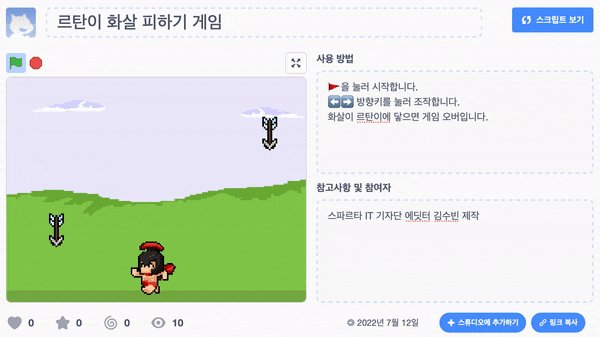
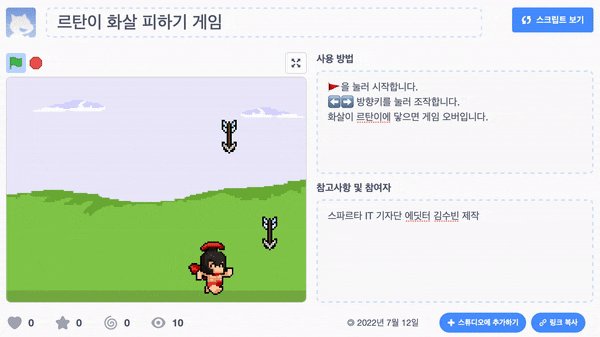
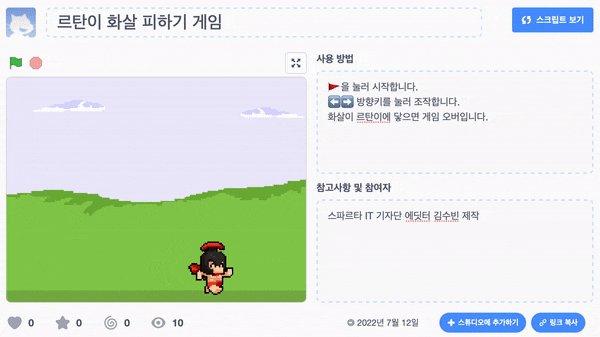
프로젝트 페이지에서는 게임의 사용 방법과 참고사항 및 참여자를 입력할 수 있어요. 그리고 완성된 게임의 링크를 복사하여 공유할 수 있습니다.

게임 개발, 너도 할 수 있어
스크래치를 통해 코딩을 전혀 모르던 여러분도 추억의 게임을 개발할 수 있게 되었습니다. 게임을 직접 구성하는 만큼 코딩 기초를 공부 하기에는 안성맞춤이죠. 장애물 피하기 게임이 지루하다면, 다른 게임들도 쉽게 만들 수 있어요. 스크래치 사이트에서는 다양한 게임, 애니메이션 등을 만드는 튜토리얼(https://scratch.mit.edu/projects/716936514/editor)을 무료로 제공하고 있습니다.
그러나 본래 목적이 ‘교육용’인만큼 섬세한 프로그래밍은 어렵다는 한계가 있습니다. 스크래치를 통해 게임 개발에 흥미를 느낀 분들에게는 Python 공부를 추천합니다. Python은 다른 언어와 비교했을 때 비교적 문법이 쉽고 간결하기 때문에 코딩 초보자들에게 적합하거든요. 게다가 스크래치를 접한 분이라면, 비교적 수월하게 공부하실 수 있을 것입니다.
아직도 코딩, 게임 개발이 어렵게 느껴지시나요? 세상에는 어려운 것이 없습니다. 모르는 것이 있을 뿐입니다. 코딩을 모르는 여러분, 스크래치와 함께 시작해보시기 바랍니다.
국비지원으로 게임 개발 시작하기>> 내일배움단 게임개발 종합반

'코딩 꿀팁' 카테고리의 다른 글
| 매력적인 언어, 파이썬(Phython) (0) | 2022.08.23 |
|---|---|
| PM을 꿈꾸는 당신이 코딩을 알아야 하는 이유 (1) | 2022.08.22 |
| 코딩, '뭘 모르는지 모르는' 당신을 위한 가이드 (0) | 2022.05.03 |
| 사람들이 ‘개발자 연봉’을 검색하는 이유 (0) | 2021.11.26 |
| 비전공자도 이해할 수 있는 프론트엔드, 백엔드의 모든 것 - 실전편(프레임워크, 성향별 추천, 선택 방법 등) (2) | 2021.09.27 |


